模糊背景(blurred backgrounds)长时间以来都是作为一个基本的照片效果,但在最近模糊背景已做为使设计元素脱颖而出的非凡工具,而受到很多设计师的青睐。这种做法相当容易,悄无声息又自然的给予内容适当突出,图标和图形就能脱颖而出。这样做能够二鸟一石。首先,你可以为你的项目增加些不一样的效果;其次,适当的增加这种设计效果对小尺寸的手机屏幕很有必要,能有效地提高可读性体验。
模糊的背景还提供了其他潜在的好处。例如,你可以轻易减少你的调色板,而只侧重于一个主色,尤其是在使用白色为基调的设计,在模糊背景下看起来绝对精彩、干净。至于图形,你可以使用面或线形的图形,都能很好地与这样的图像进行呼应。字体也不受其影响,因此,即使超窄的字体也会显得清晰易读。
现在,我们继续来看一些令人惊艳的App界面,用各种实例和方案来证明这种强大的效果。
基于模糊背景(blurred backgrounds)的App范例
下面是由Rocket Child正在进行的Solar alarm的项目,设计方案有个很可爱,充满活力的圆形构图。线条分明的设计元素与失焦炫光背景完美的融合在一起,使得画面看起来是多么的和谐、精致。

下面是一个健身应用程序,是呈现半透明玻璃质感的图层和友好控件组合都覆盖到模糊的背景上的方案,其中绿色景观的情景增加了一些自然设计因素。

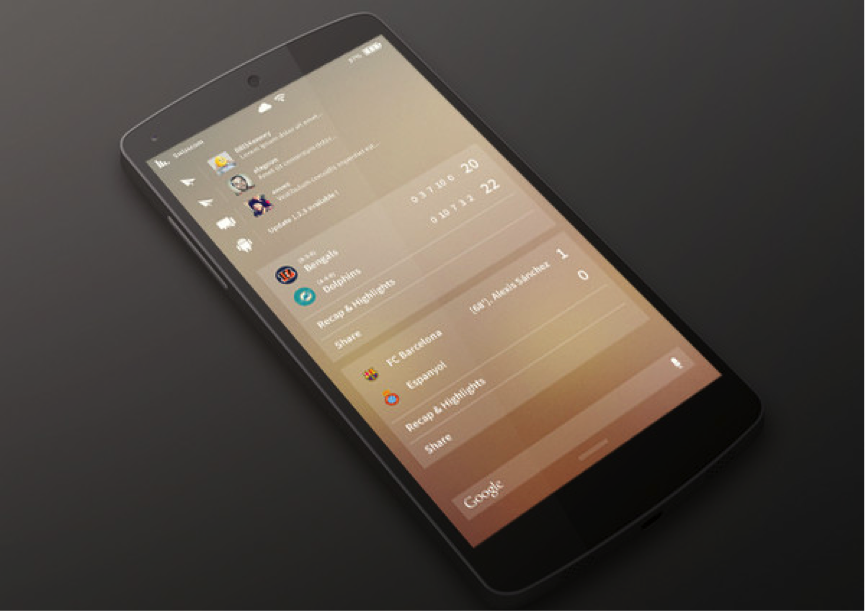
通知面板的设计巧妙地利用了温暖的色彩,以使界面充满更加积极的外观。像上面的案例一样,设计师也运用了低透明的模糊背景和优雅的小部件和谐共生。

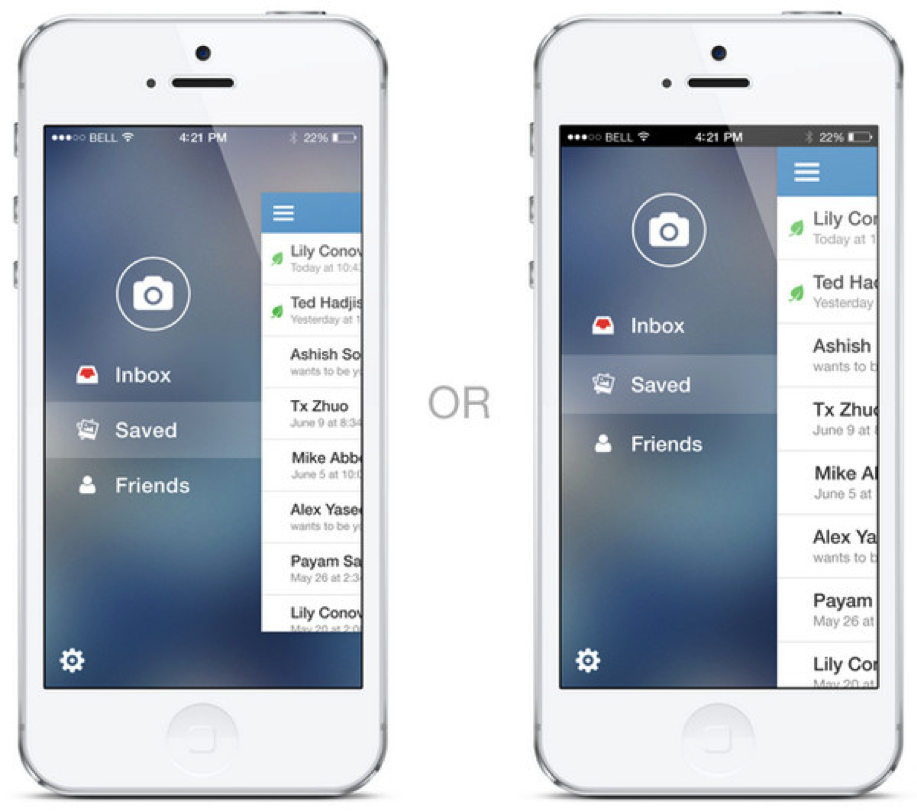
这个菜单通过镜头流畅的切换,描绘了菜单两态的变化,在灰色的模糊背景中,白色的黑体字和时尚图形符号有很好地融合。

下面是一个医疗应用,大面积蓝色模糊背景中,运用了很好的背景虚化效果,以配合时尚的绿松石色的功能面板。

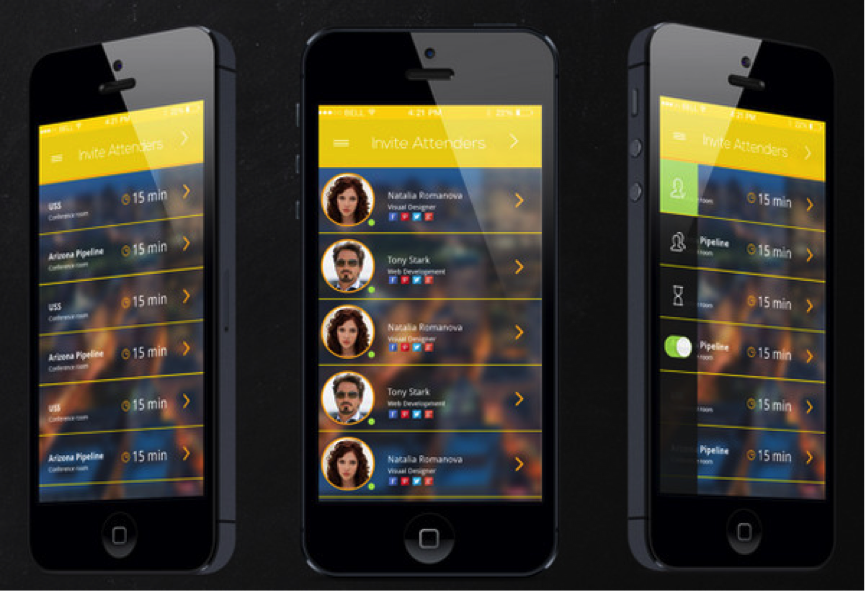
下面的列表设计是基于一个充满活力的图像背景,巧妙地散焦效果使得前面的设计元素更加突出。因此,所有的文字内容和图形元素都能呈现出一个很清晰效果。

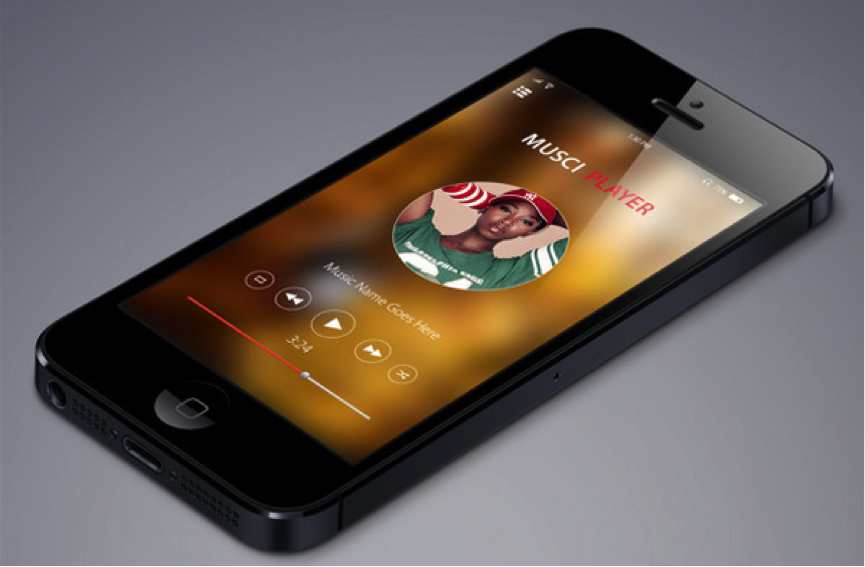
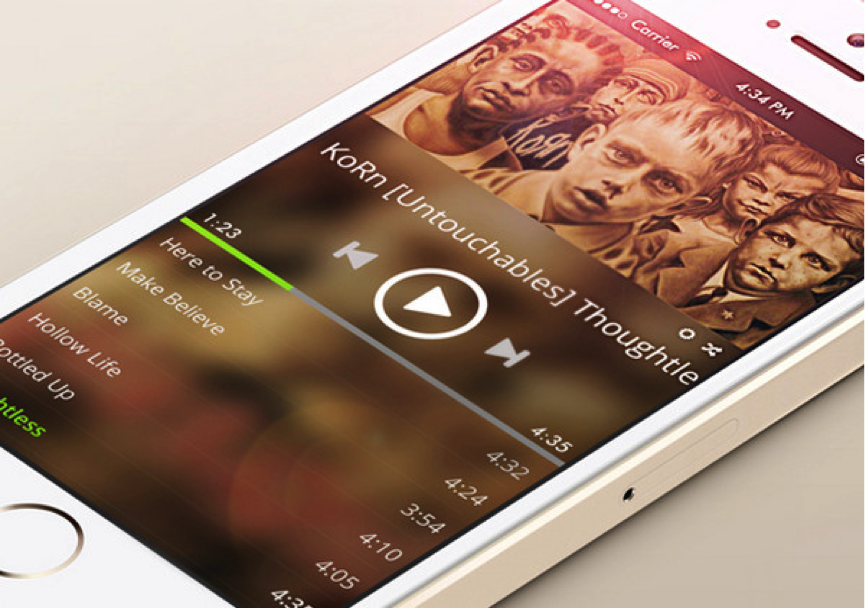
接下来是iOS 7的音乐应用,这个方案里有个小而美的CD图像,很适合放在这里。后面大面积暖色调的模糊背景为音乐播放器和控件组,提供了良好的氛围。

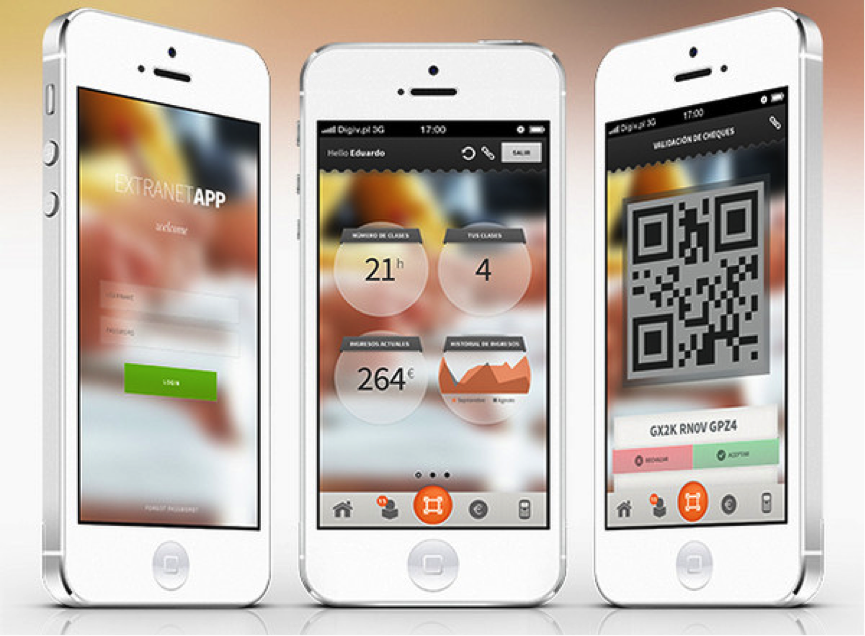
Extranet 是个美好光泽和氛围的应用范例,有利的模糊化背景和众多的控件组成了这样的理想组合,让界面变得美观大方。

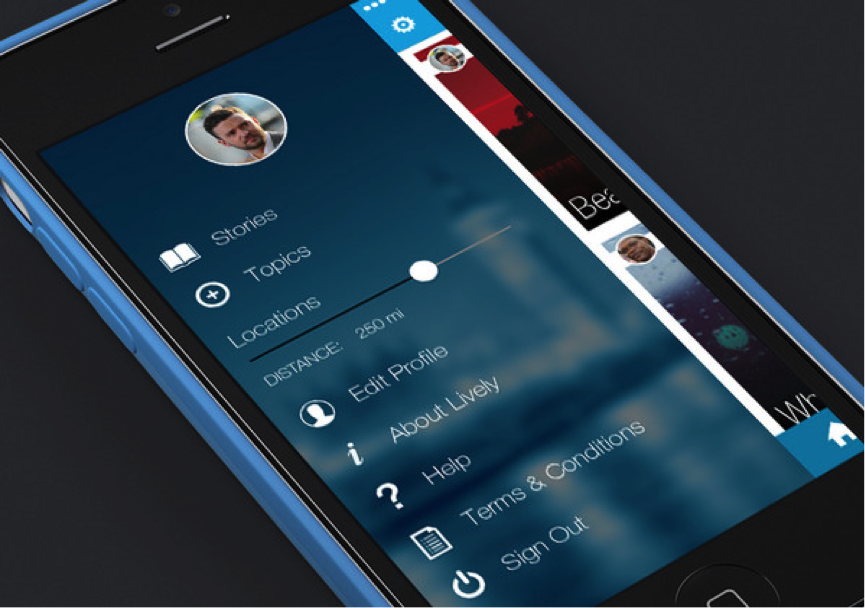
下图演示了白色锐利图标与城市模糊图片背景的常规排版设计,形成了干脆且精致的侧面菜单设计方案。

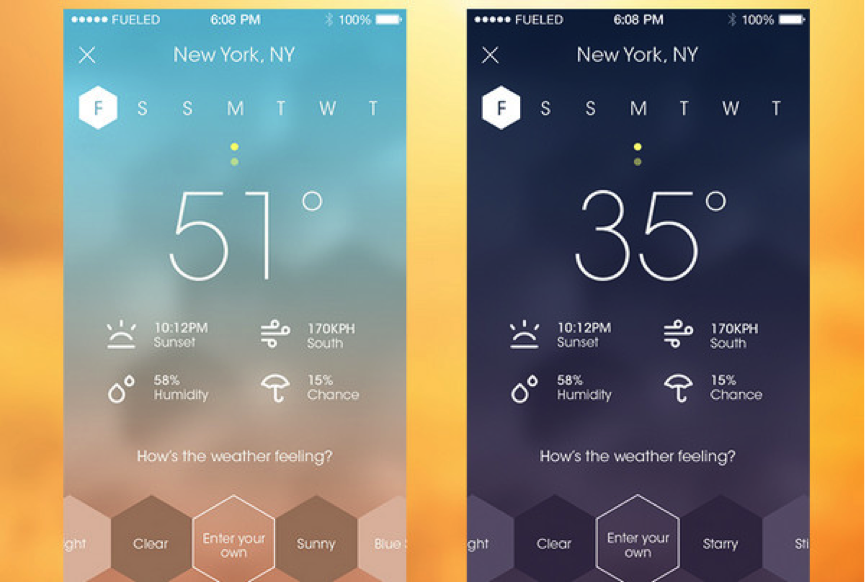
天气应用!由 Fueled设计的,经过反复推敲,无不散发着精致和匠心的应用界面。它有2个设计上的创新:利用模糊背景进行巧妙、有效地内容诠释,超窄型字体与轮廓图形设计的非常匹配。

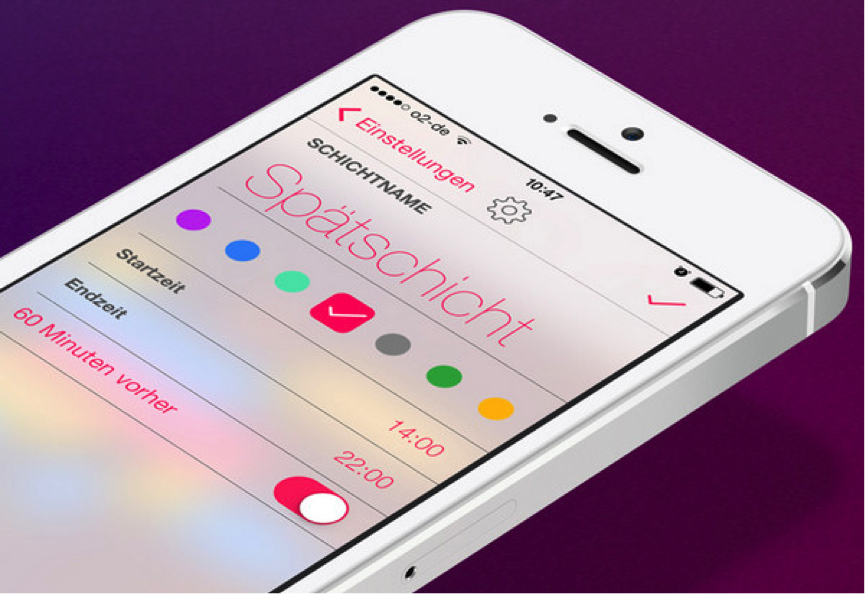
由Georg Bednorz 设计的设置界面,设计师借力缤纷颜色的万花筒形成了一个精彩的案例,使得界面看起来愉快又充满积极活力。在白色蒙版下五颜六色的模糊背景很好的和前景活泼的元素相呼应。

下面的这个设计传达了一个很温暖的氛围。设计师让界面呈现简单易懂,其中运用到了光滑而模糊的光斑背景,大号字体和直观地图标。

设计师完全是通过调色板带来了成熟的女性氛围。利落的使用紫罗兰的时尚色调创造了柔和的氛围,线性的轮廓和优雅的形态,使主题看上去十分完整。

这个界面看起来十分的和谐平衡,模糊的自然图像有效的使原本就小而妙的字体内容呈现变得热闹起来。

设计人员需要一个更传统的解决方案,下面的设计,利用黑色和白色两种颜色之间的鲜明对比。像常规那样,背景有较深的色调外观,而使内容与图标看起来突出。

导航菜单有一个充满美感、圆润的外观,灰色调背景完美补充着单色的线型字体。

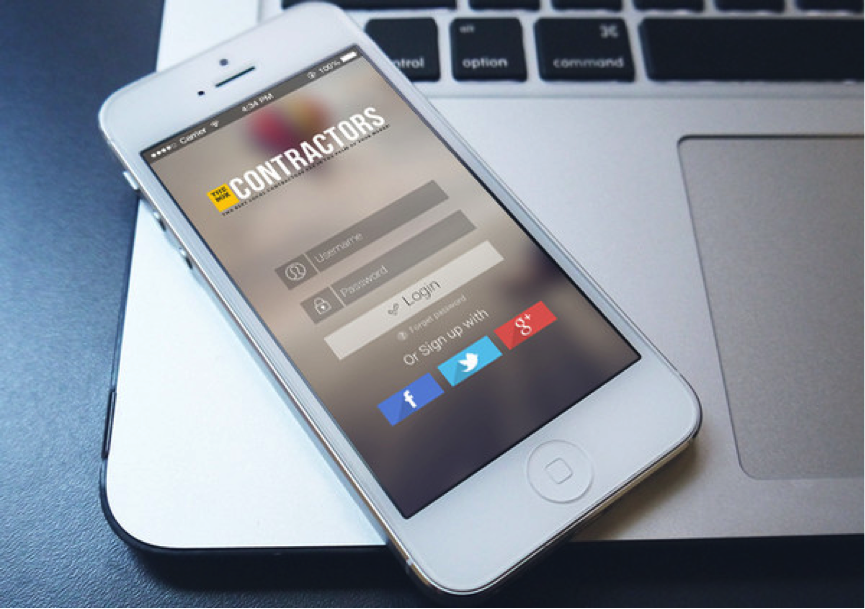
登录屏幕目的是有效鼓励用户登录。下图棕色调背景和灰色输入框彼此简洁地呼应,使界面变得令人愉悦且不干扰操作。

下面的iPhone天气应用程序经过了质感的处理,变得明亮而优雅,设计师提供了多种选择,为用户提供各种自定义的天气模板,来满足用户的个性化。

下图是iOS 7天气应用 – 底下地图像立刻给天气变化带来实时感,提供了一个相当有价值的信息界面。轻微模糊的天气场景增加了一种自然设计理念。

这个媒体播放器控制中心的样式是一个常见形式,模糊的背景有助于有效地突出重要组成部分。

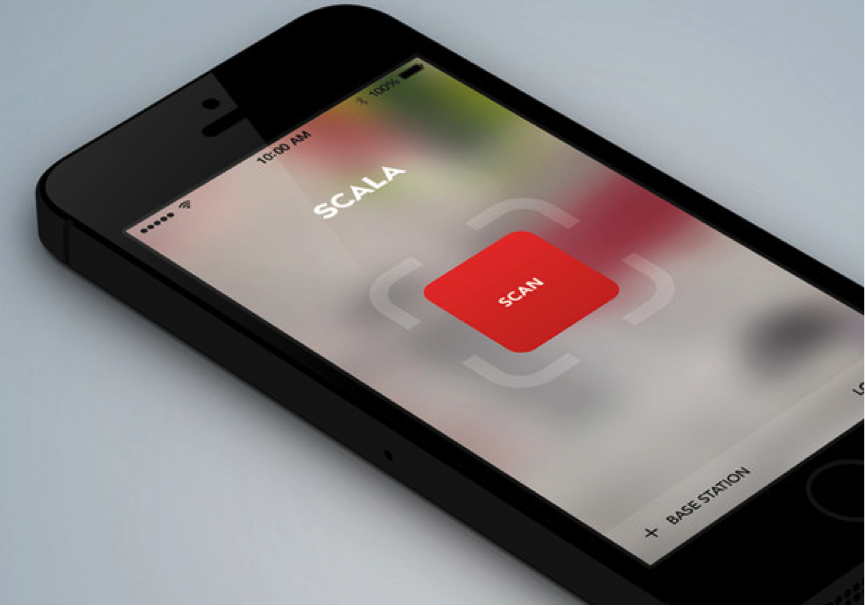
最少量的布局和模糊的背景,最大化集中有效地引起中央按钮的注意。

设计思考延展
模糊的背景,无论它是一张几乎失焦的图像,或是比较含糊朦胧的图片,设法有效地去除前景元素,而强调有用的文本,或是微小的图形。用以创建细致微妙的强对比效果,这将会是一个完美的搭配。
你觉得这个做法时髦吗?它适合小屏幕手机上展现?它是否有利于更好的用户体验?你还知道其他的使用模糊背景带来的好处?





